Formatos
Super banner
Formato |
jpg. gif, swf |
Tamanho |
728 x 90 |
Peso máximo |
40 Kb |
Contador de terceiros |
Sim |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Super Banner Expansível
Formato |
jpg. gif, swf |
Tamanho |
728 x 90 (fechado) 728 x 300 (aberto) |
Peso máximo |
40 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Retângulo
Formato |
jpg. gif, swf |
Tamanho |
300 x 250 |
Peso máximo |
40 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Retângulo Expansível
Formato |
jpg. gif, swf |
Tamanho |
300 x 250 (fechado) 600 x 250 (aberto) |
Peso máximo |
60 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Observações |
Peças com apelo chamativo , tipo flashlight , piscantes ou semelhantes , precisam ser aprovadas previamente. |
Mega Banner
Formato |
jpg. gif, swf |
Tamanho |
940 x 110 (fechado) |
Peso máximo |
70 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Mega Banner – Iframe
Formato |
Iframe |
Tamanho |
940 x 110 |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Observações |
Necessário ter dimensões de 300px de largura por 600px de altura, no caso de um buscador, fica a critério do cliente a quantidade de campos para o formulário de preenchimento das especificações de busca. Inserir parâmetros da Positivo nas urls de direcionamento para coleta de dados de tráfego. |
Selo de patrocínio box de notícias
Polite Download |
Não |
Formato |
jpg. gif |
Tamanho |
80 x 31 |
Peso máximo |
30 Kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Peças com áudio |
Não. |
Botão fechar |
Não |
TV Flash
Polite Download |
Não |
Formato |
jpg. gif |
Tamanho |
380 x 284 |
Peso máximo |
40 Kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Peças com áudio |
Não |
Botão fechar |
Não |
Observações |
Enviar chamada personalizada (Frase de call to action da matéria). |
Background Scroll
Formato |
gif, jpg ou png |
Polite Download |
Não |
Resolução da tela |
1.440px por 897px |
Área de conteúdo |
960px |
Área destinada a arte do topo |
960px |
Área destinada as artes laterais |
Máximo de 170px de cada lado |
Peso máximo |
100 Kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Botão fechar |
Não |
Prazo para recebimento |
48 horas antes do horário previsto para veiculação |
Informações adicionais |
|
DHTML
Formato |
jpg. gif, swf |
Tamanho |
990 x 250 |
Peso máximo |
80 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Sim |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } FECHAR: on(Release){ getURL(“javascript:OASfechar()”); } |
Half Page
Formato |
jpg. gif, swf |
Tamanho |
300 x 600 |
Peso máximo |
70 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Half Page – Iframe
Formato |
jpg. gif |
Tamanho |
300 x 600 |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Observações |
Necessário ter dimensões de 300px de largura por 600px de altura, no caso de um buscador, fica a critério do cliente a quantidade de campos para o formulário de preenchimento das especificações de busca. Inserir parâmetros da Positivo nas urls de direcionamento para coleta de dados de tráfego. |
Mid Banner
Formato |
jpg. gif, swf |
Tamanho |
300 x 50 |
Peso máximo |
40 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Gadget
Formato |
jpg. gif, swf |
Tamanho |
130 x 186 |
Peso máximo |
40 Kb |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Tag MediaMind |
Não funcionam no ambiente do Deskmedia. Para esse Adserver utilizamos apenas Pixel Contador.Não funcionam no ambiente do Deskmedia. |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Funcionalidade da peça |
As peças enviadas irão rotacionar no DeskMedia durante o período contratado, por isso e importante enviar pelo menos 3 criativos para rotação e uma melhor performance. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Retângulo
Formato |
jpg. gif, swf |
Tamanho |
300 x 250 |
Peso máximo |
40 Kb |
Tag de Terceiro |
Aceita (Toda tag de terceiro deve ser envida com 48 horas de antecedência para Homologação de funcionamento, apenas tags com perfeito funcionamento dentro do ambiente do Deskmedia podem veicular.) Tags da MediaMind apresentam problemas na contabilização de cliques. |
Tag MediaMind |
Não funcionam no ambiente do Deskmedia. Para esse Adserver utilizamos apenas Pixel Contador.Não funcionam no ambiente do Deskmedia. |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Funcionalidade da Peça |
As peças enviadas irão rotacionar no DeskMedia durante o período contratado, por isso e importante enviar pelo menos 3 criativos para rotação e uma melhor performance. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Retângulo – Click To Play
Formato |
jpg. gif, swf |
Tamanho |
300 x 250 |
Peso máximo |
40 Kb |
Tag de Terceiro |
Não aceitamos para esse formato. |
Contador de terceiros |
Sim |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Funcionalidade da Peça |
Após a peça receber um clique ela abre uma pagina na área de trabalho do usuário onde o vídeo é exibido, o vídeo pode ter auto play e iniciar com som, a duração fica a critério do cliente. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Vídeo
Armazenamento |
Não Armazenamos os vídeo. Eles devem ser embedados ou armazenados em um Adserver. |
Tamanho |
Recomendável 800×600 ou 640x480px, podemos veicular diferentes tamanhos mediante testes e aprovações internas. |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Métricas de Contabilização do vídeo |
|
Super Banner
Formato |
jpg. gif, swf |
Tamanho |
728 x 90 |
Peso máximo |
40 Kb |
Contador de terceiros |
Sim |
Tag de terceiros |
Sim – (Toda tag de terceiro deve ser envidas com 48 horas de antecedência para Homologação e Testes). |
Tag MediaMind |
Não funcionam no ambiente do Deskmedia. Para esse Adserver utilizamos apenas Pixel Contador.Não funcionam no ambiente do Deskmedia. |
Contador de terceiros |
Sim |
Polite Download |
Sim (Consultar tabela de preços) |
Peso máximo Polite |
300kb |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Funcionalidade da Peça |
As peças enviadas irão rotacionar no DeskMedia durante o período contratado, por isso e importante enviar pelo menos 3 criativos para rotação e uma melhor performance. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Instalação de ícones
Formato |
jpg. gif, swf |
Tamanho |
728 x 90 |
Observação |
Eula de aceite da instalação no formato 500 x 500, em HTML. Url de direcionamento com UTM. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Instalação de Aplicativo Desktop
Formato |
jpg. gif, swf |
Tamanho |
728 x 90 |
Observação |
Eula de aceite da instalação no formato 500 x 500, em HTML. Url de direcionamento com UTM. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Gadget – Click To Play
Formato |
jpg. gif, swf |
Tamanho |
130 x 186 |
Peso máximo |
40 Kb |
Tag de Terceiro |
Não aceitamos para esse formato. |
Contador de terceiros |
Sim |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças com áudio |
Devem iniciar com o botão desligado e ter o botão on/off para controle. |
Peças em flash |
Flash 10 ou versão anterior |
Botão fechar |
Não |
Loop |
Sim |
Frames por segundo |
30 fps |
Funcionalidade da Peça |
Após a peça receber um clique ela abre uma pagina na área de trabalho do usuário onde o vídeo é exibido, o vídeo pode ter auto play e iniciar com som, a duração fica a critério do cliente. |
Click tag |
on (release) { getURL(_root.oas, “_blank”); } |
Vídeo
Armazenamento |
Não Armazenamos os vídeo. Eles devem ser embedados ou armazenados em um Adserver. |
Tamanho |
Recomendável 800×600 ou 640x480px, podemos veicular diferentes tamanhos mediante testes e aprovações internas. |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Métricas de Contabilização do vídeo |
|
Deskmedia Instala App – Intervenção Eula
Formato |
jpg. gif |
Tamanho |
500 x 375 |
Peso máximo |
250 kb |
Contador de Terceiros |
Sim (Apenas para clique) |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Funcionamento da Peça |
O Dekmedia realiza um download de uma app que exibe uma uma imagem com botões “Aceite” e um “Não Aceite”, a imagem é clicavel porem não abre nenhuma janela e não aceita urls de terceiros, para os botões é possivel mensurar em nossa plataforma os Aceites e não Aceites. |
Observação |
É importante que a imagem venha cortada em tiras, para a programação, como a imagem não sera programada com seu tamanho real, podemos mesclar as imagens e utilizar imagens estaticas (.jpg) e tambem Gifs animados em uma mesma peça. |
Deskmedia Impacta – Intervenção
Formato |
Eula – jpg ou gif, pode ser os dois juntos. |
Tag de terceiros |
Não aceitamos para esse formato. |
Contador de Terceiros |
Sim (View e clique). |
Tamanho |
500 x 375 |
Peso máximo |
250 kb |
Versão alternativa |
Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças em flash |
Flash 10 ou versão anterior |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_self”); } |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Funcionamento da Peça |
Nossa plataforma gera um clique no qual abre uma tela para o usuário, nesta pagina é exibida a imagem enviada. A imagem pode ser clicável, e aceita contador de impressões e cliques de terceiros. |
Observação |
É importante fornecer uma cor para o fundo da página web que será desenvolvida por nossa equipe para entregar a imagem, sempre enviar a cor em Hexadecimal, a imagem é alinhada no centro da página, por isso não deve ter cortes, a imagem deve ser esmaecida nas bordas para se comunicar bem com a cor em hexadecimal do fundo da página. Caso a imagem seja .jpeg ou .gif deve vir inteira sem cortes. |
Deskmedia Impacta – Intervenção + Vídeo
Formato |
O vídeo deve ser servido por uma url ou swf com vídeo embedado na peça + jpg ou gif como contingência. |
Tag de terceiros |
Não aceitamos para esse formato. |
Contador de Terceiros |
Sim (View e clique). |
Tamanho |
500 x 375 |
Peso máximo |
250 kb |
Versão alternativa |
Peso máximo do GIF ou JPG 40 Kb. Para todas as peças veiculadas no formato swf deve existir uma segunda versão no formato GIF, ou JPG ou png. A segunda peça será exibida caso o usuário não tenha o Flash instalado. |
Peças em flash |
Flash 10 ou versão anterior |
Loop |
Sim |
Frames por segundo |
30 fps |
Click tag |
on (release) { getURL(_root.oas, “_self”); } |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Funcionamento da Peça |
Nossa plataforma abre uma tela no desktop dos computadores e notebooks onde exibimos uma pagina .html com o video enviado. |
Observação |
Enviar uma imagem .jpeg ou .gif para contingência da peça flash, a imagem deve ser inteira sem cortes. O vídeo deve ser embedado ou armazenados em um Adserver. Podemos programar contador de impressões e cliques de terceiros. |
Vídeo
Armazenamento |
Não Armazenamos os vídeo. Eles devem ser embedados ou armazenados em um Adserver. O vídeo deve ser entregue por uma url. |
Tamanho |
500×375. |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Métricas de Contabilização do vídeo |
|
Publieditorial Deskmedia – PubliDesk
Formato |
jpg ou gif |
Tamanho |
80 x 50 |
Peso máximo |
10 kb |
Tag terceiro |
Não |
Contador de Terceiros |
Sim (Apenas para clique) |
Compatibilidade |
Internet Explorer, Firefox e Chrome |
Limite de Caracteres |
93 Caracteres (com espaço). |
Observação |
O clique na noticia deverá direcionar para uma página com texto ou matéria, não para uma publicidade. O prazo para implementação é de 2 dias úteis. |
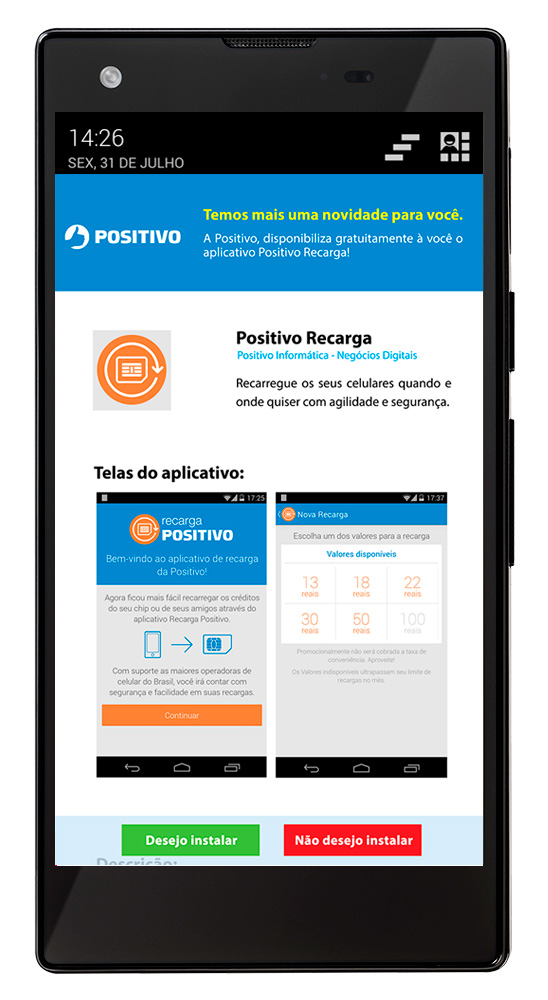
App Instala
Descrição |
Instalação de aplicativos nos aparelhos da Positivo sem passar pela Play Store. |
Versão do Android |
Android 2.0 em diante |
Extensão do Arquivo |
.apk |
Limite de peso |
8MG |
Tela de divulgação do App |
Ícone do app, texto descritivo com até 240 caracteres e 4 screenshots do aplicativo. Se o anunciante permitir podemos pegar essas informações direto da Play Store. |
Geolocalização |
Apenas Estado/Cidade. Não oferece o recurso de Geofence utilizado pelo GeoMob. |
Relatórios |
Utilizamos o OAS Real Media. Caso o anunciante queira contabilizar através de um terceiro, como Apps Flyer por exemplo, é necessário enviar um apk com configuração para parceiros fora da Play Store. |
Segmentação |
Permite o envio para quem tem ou não um determinado app instalado. |
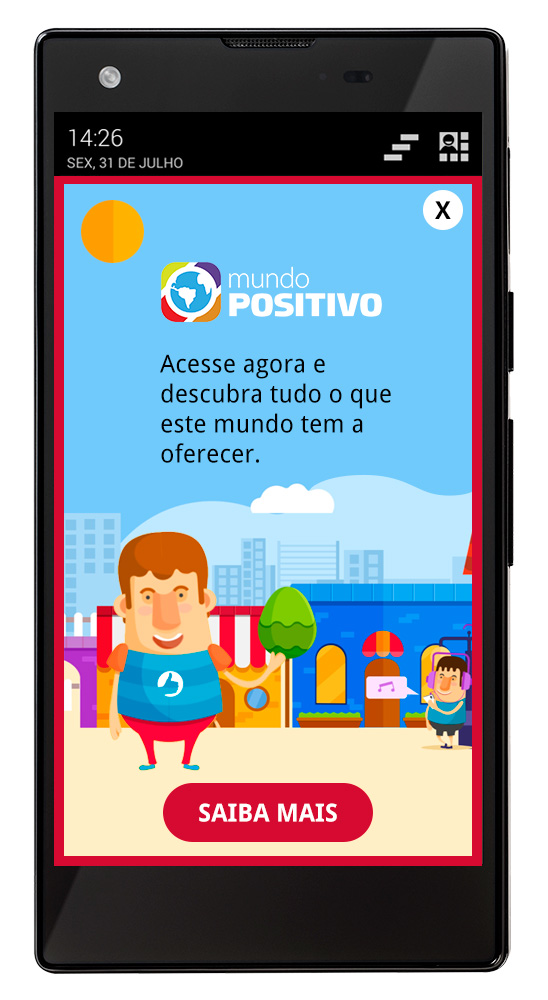
Mobimpacta
Descrição |
Intervenção full screen nos smartphones e tablets da Positivo |
Resoluções de tela – Smartphones |
800 x 480 / 480 x 320 / 854 x 480 / 1280 x 720 |
Resoluções de tela – Tablets |
800 x 444 / 1024 x 720 / 1024 x 768 / 1024 x 552 / 1280 x 752 |
Versão do Android |
Android 2.0 em diante |
Extensão |
HTML5, responsivo para as resoluções acima. |
Geolocalização |
Sim |
Permite contador no clique |
Sim |
Segmentação |
Permite o envio para quem tem ou não um determinado app instalado. |
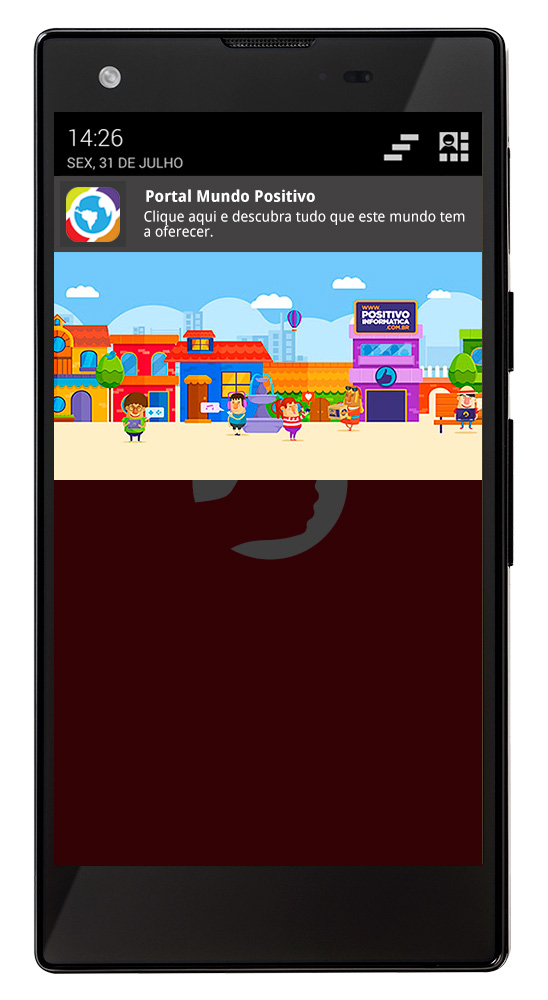
Pushmob
Descrição |
Envio de notificações para a base de smartphones da Positivo. |
| Componentes da Notificação | |
Título |
25 caracteres |
Texto |
80 caracteres |
Ícone |
128 x 128 em PNG |
Banner |
460 x 270 em PNG |
| Características | |
Geolocalização |
Sim |
Versão do Android |
Android 2.0 em diante |
Permite contador no clique |
Sim |
Segmentação |
Permite o envio para quem tem ou não um determinado app instalado. |
App Embarca
Descrição |
Embarque de Aplicativo Produtos Positivo |
Versão do Android |
Android 2.0 em diante |
Formato |
App |
Veicula nas Seguintes Resoluções de Tela |
854×480 | 800×480 | 480×320| 1280×752 | 976×600 |
Artefatos de Tela de Eula |
Ícone, texto descritivo do Aplicativo (limite de 240 caracteres) e até 4 ScreenShots. |
Limite de Peso |
5MB (Instalação via AppGratis) |
Recursos de GPS |
Sim (Utilizar o recurso de GPS com cautela pois muitos modelos não possuem essa feature) |
Observações |
Caso o cliente precise de algo diferente do que esta nas especificações, podemos verificar com a área de TI a possibilidade de incluir algo novo, porem não temos a garantia de que sera realizado. Todo aplicativo embarcado passará por uma bateria de testes na engenharia. O mesmo só poderá ser embarcado se passar em todos os testes. |
Nome da Peça |
App Aplicativo |